Адаптивного веб дизайна - Отзывчивый дизайн сайта

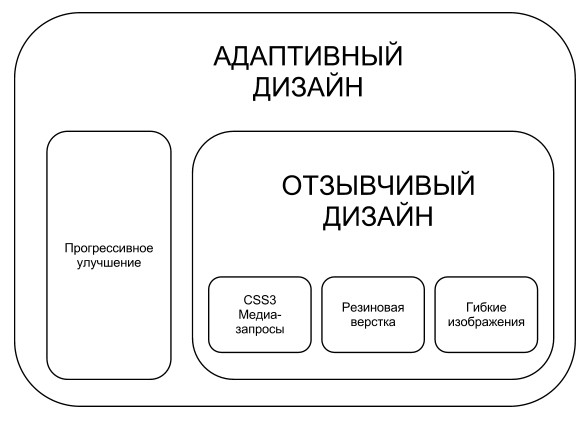
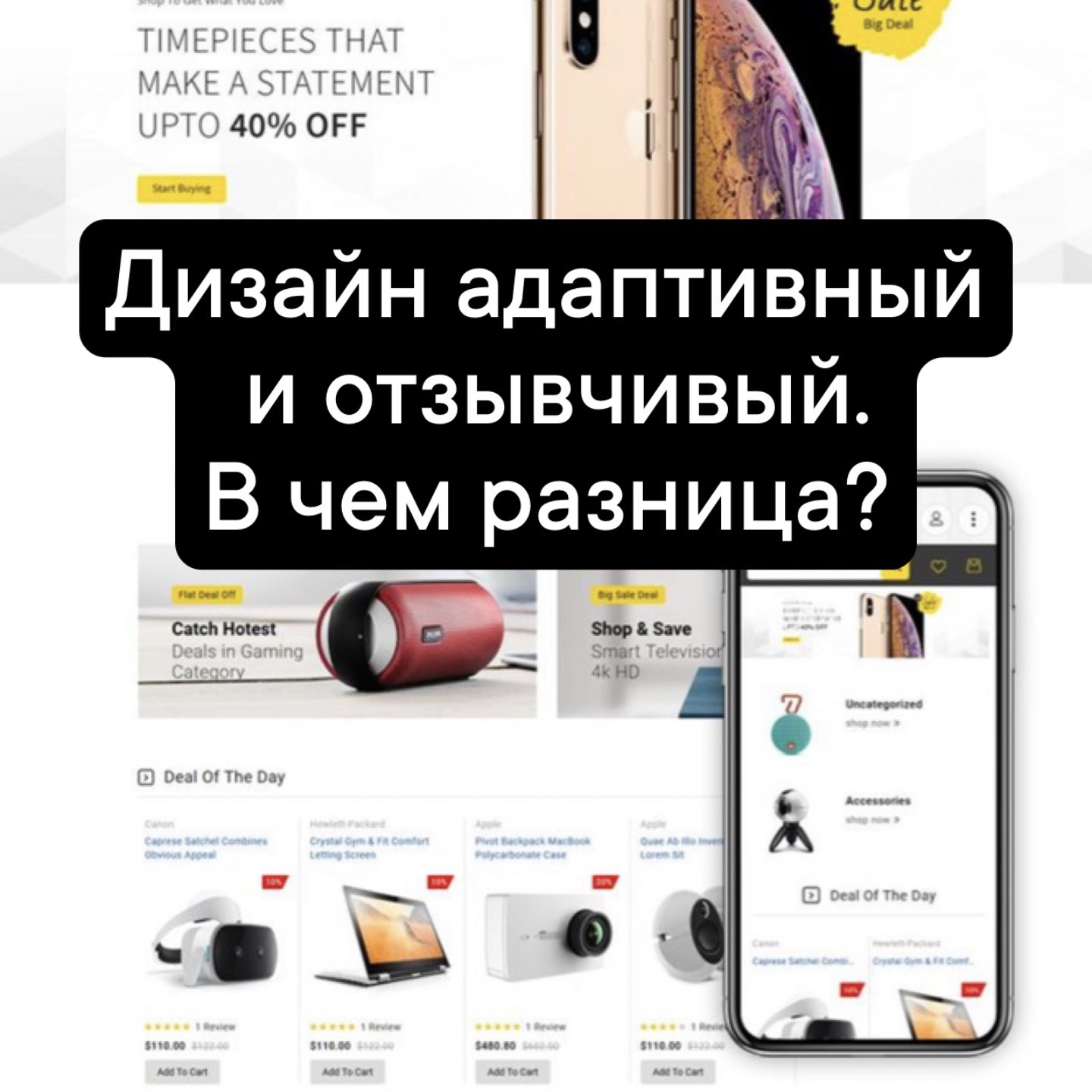
Адаптивный или отзывчивый?
Интернет взлетел быстрее, чем кто-либо мог это предсказать и растёт как сумасшедший. За последние несколько лет вдобавок на сцену ворвались мобильники. Рост потребления мобильного Интернета также опережает общий рост использования Интернета. В наши дни трудно найти человека, который не владеет мобильным устройством или даже несколькими, подключенных к Интернету. В Великобритании больше мобильных телефонов , чем людей и если данный тренд продолжится , то использование мобильного Интернета превзойдёт настольный Интернет в течение года. С ростом использования мобильного Интернета возникает вопрос о том, как создавать веб-сайты, подходящие для всех пользователей.








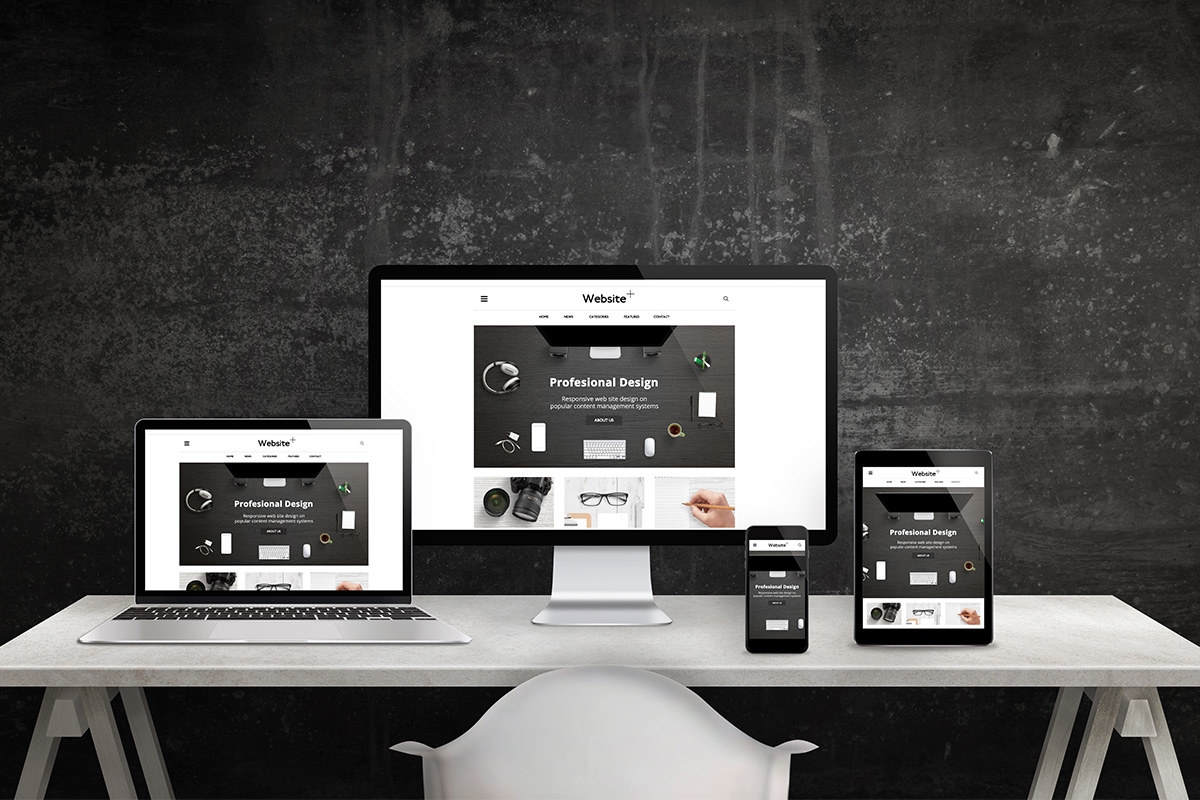
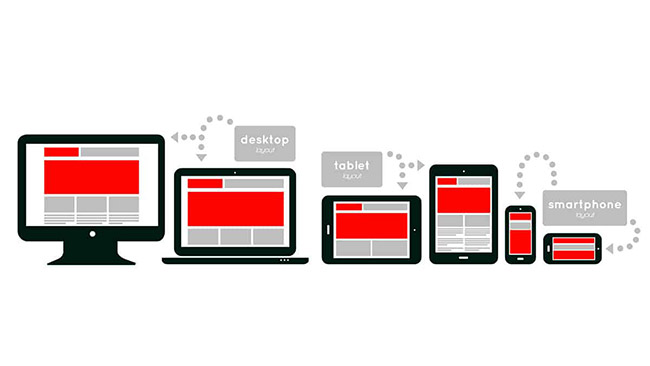
Удобство сайта и его полноценное отображение на различных устройствах — одна из важных задач по повышению юзабилити интернет-ресурса. Современные пользователи гораздо чаще заходят в Интернет с мобильных гаджетов, которые можно положить в сумку или карман, чем через домашний ПК или ноутбук. Львиная доля посетителей придет к вам на сайт через смартфоны или планшеты. Поэтому важно, чтобы ресурс имел удобную и красивую версию для этих устройств.











| Преимущества и недостатки адаптивного дизайна сайта | 229 | В это сложно поверить, но Интернет существует уже более половины столетия… Но ещё сложнее поверить в то, что даже сегодня, в году, далеко не все понимают, зачем их сайту нужен адаптивный дизайн. | |
| Инструменты | 311 | Адаптивный веб-дизайн англ. Целью адаптивного веб-дизайна является универсальность отображения содержимого веб-сайта для различных устройств. | |
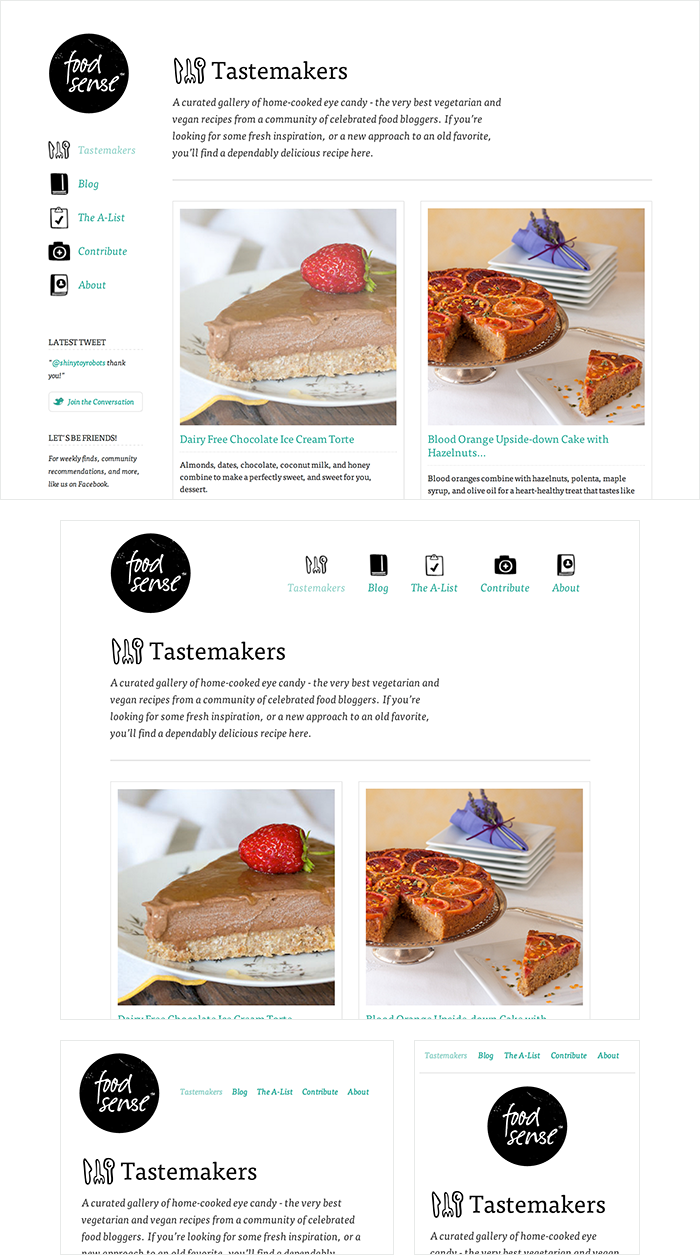
| Почему отзывчивый дизайн – это будущее веба? | 349 | Современным людям нет потребности быть привязанным к стационарным компьютерам — благодаря мобильным девайсам, пользоваться интернетом можно практически в любом месте без ограничений. | |
| Breadcrumb | 24 | Как адаптировать дизайн под разные устройства, чтобы он оставался удобным для пользователя? Вместе с контент-продюссером компании InVision Уиллом Фенгом мы разбирались в этом вопросе. | |
| Обзор отзывчивости | 415 | За почти пятьдесят лет существования интернет-технологии прошли огромный путь эволюционного развития. | |
| Публикации | 376 | То, что мы называем адаптивным веб-дизайном, — это также технологическая инфраструктура, которую мы используем для обеспечения совместимости веб-сайтов компаний с мобильными устройствами. |
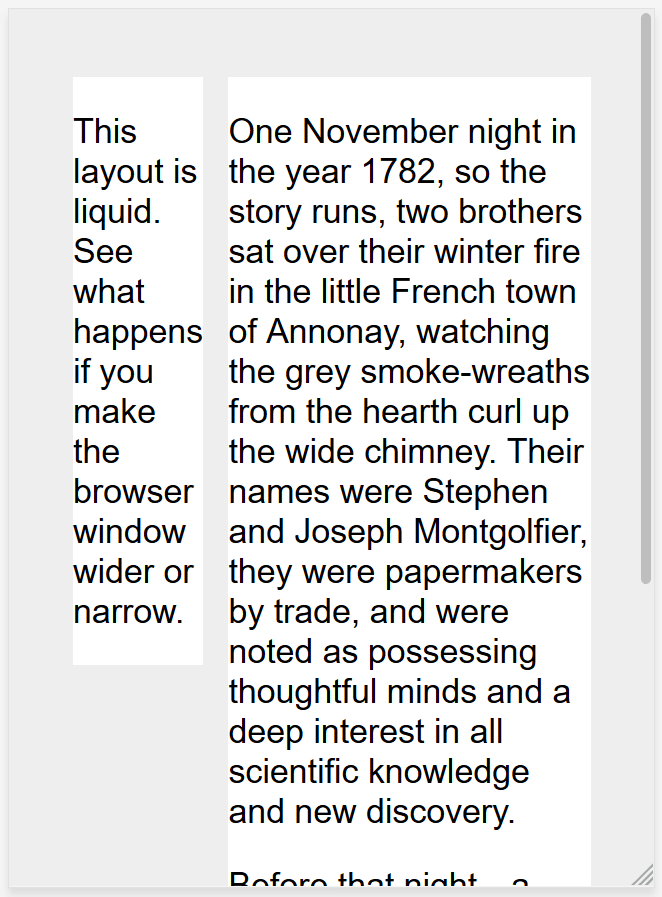
У некоторых возникает путаница между отзывчивым responsive и адаптивным adaptive веб-дизайном. Чтобы внести ясность, решил смастерить небольшую гифку, которая наглядно показывает разницу между этими видами сайтов. Для тех, кто любит поподробнее, ниже краткое описание без экскурса в историю и сложных определений. Подвид адаптивного дизайна в котором переходы между вариантами отображения плавные.