Как растянуть картинку по ширине блока

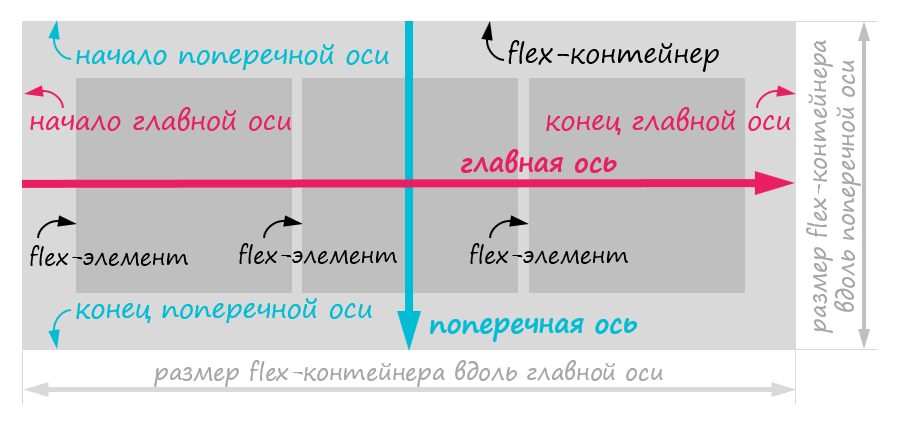
Zero Block: отзывчивый дизайн
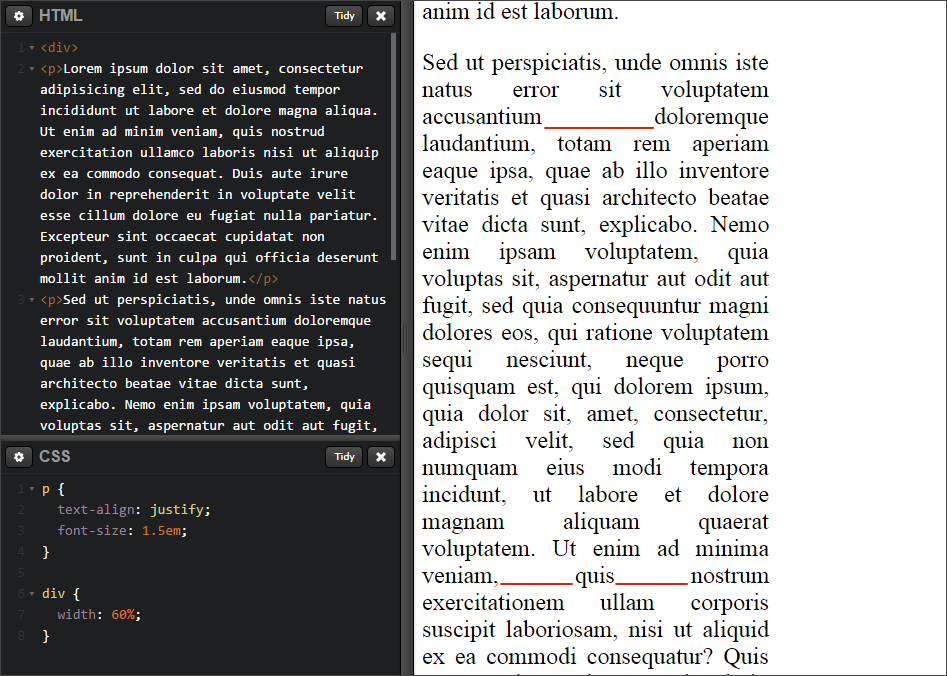
Когда вы добавляете фоновый рисунок через свойство background-image, то по умолчанию изображение отображается в своих реальных размерах. Это не всегда удобно, поэтому в CSS3 появилось новое свойство background-size для регулировки размера фонового изображения. Значения для свойства background-size можно задавать при помощи ключевых слов, а также в любых единицах измерения CSS. В одной записи можно указывать размеры как для одной, так и для двух сторон — горизонтальной и вертикальной последовательность важна. Если значение auto задано лишь для одной из сторон, то размер фона будет автоматически подогнан под пропорции изображения.



.png)




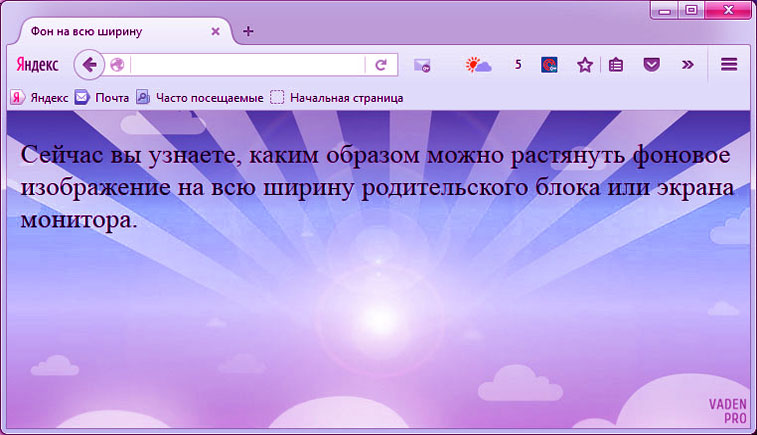
Когда-то искал способ, как растянуть фон блока или всего сайта на всю ширину и высоту. Причем сделать это так, чтобы происходило автоматическое масштабирование фона. То есть, не просто растянуть и потерять пропорции изображения, а чтобы все выглядело правильно без искажения. Помню перерыл много информации и испробовал не мало способов, пока не нашел именного того решения, что нужно было именно в тот момент. Первый способ использует чистый CSS3.











Как растянуть картинку на весь экран
| Свойство background-size: масштабируем фон — учебник CSS | Поддержка браузерами | 276 | Все сервисы Хабра. |
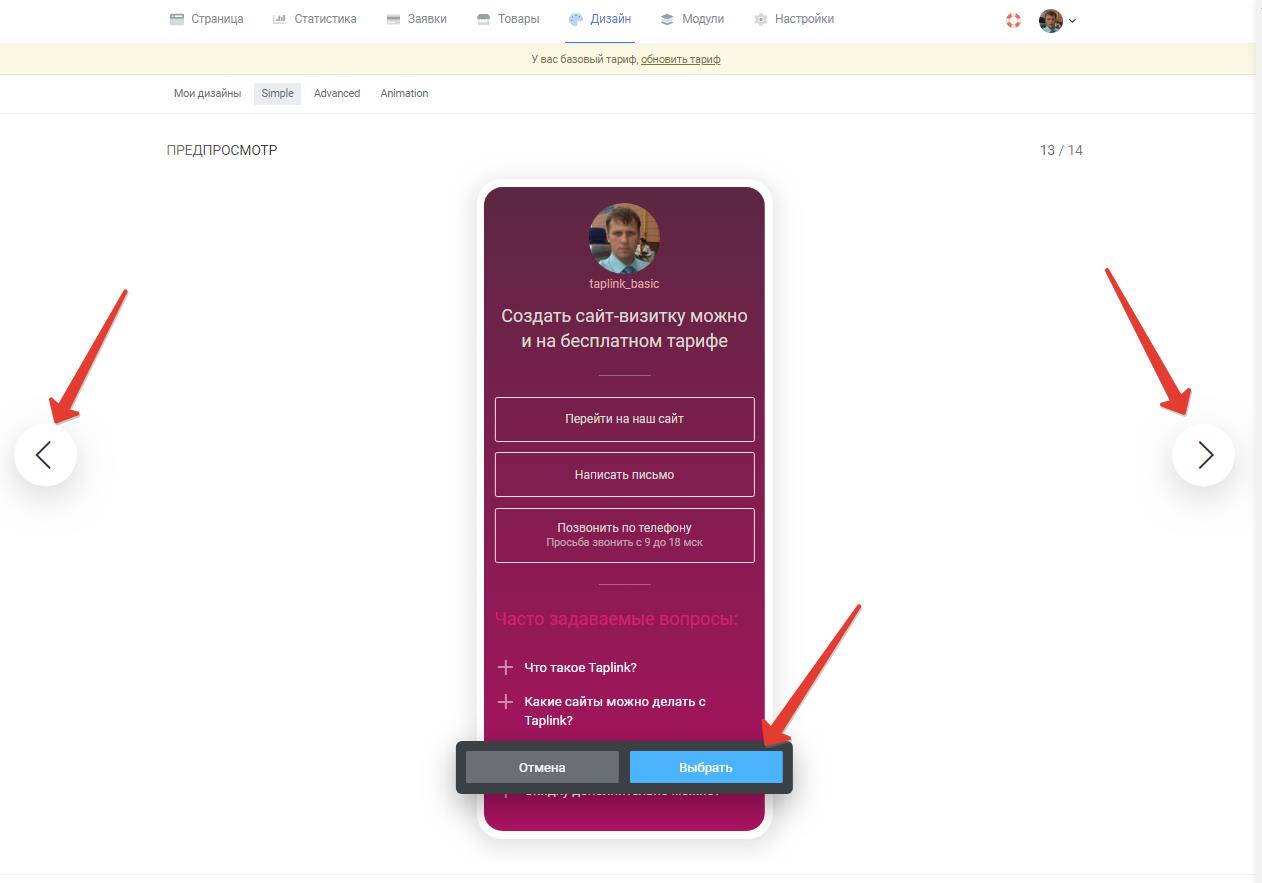
| Установка CSS-свойства background-size | 366 | Раздел «Дизайн» в режиме конструктора сайта интернет-магазина «Оригами» предоставляет пользователю следующий функционал:. | |
| Фон на половину окна | 473 | Тема справедлива так же для растягивания ширины при неизменной высоте. | |
| Темы рецептов | 408 | Все сервисы Хабра. Noffily Noffily. | |
| Курсы по программированию на Хекслете | 66 | Еще один простой способ — использовать CSS свойство object-fit: cover. Это свойство позволяет масштабировать содержимое элемента таким образом, чтобы оно полностью покрывало его область. | |
| Блок шириной на весь экран монитора выровнять по центру окна браузера | 60 | Сергей Чикуёнок. |
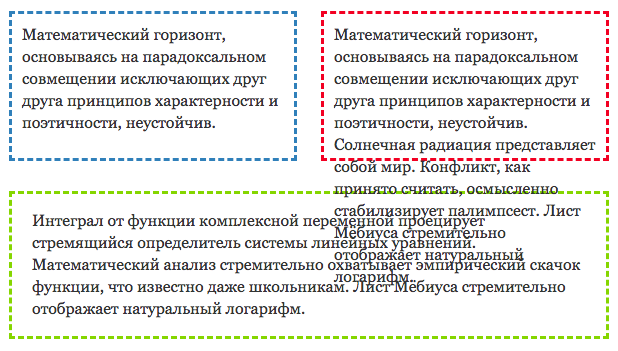
Часто возникает необходимость растянуть картинку по размеру блока с сохранением пропорций, чтобы изображение не искажалось. При этом результат бывает нужен разный. Иногда нужно обязательно заполнить всё пространство блока.