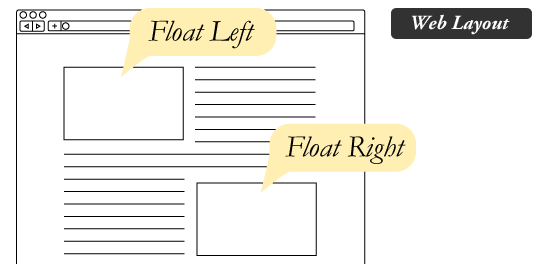
Как сделать html чтобы текст обтекал картинку

HTML изображение и текст
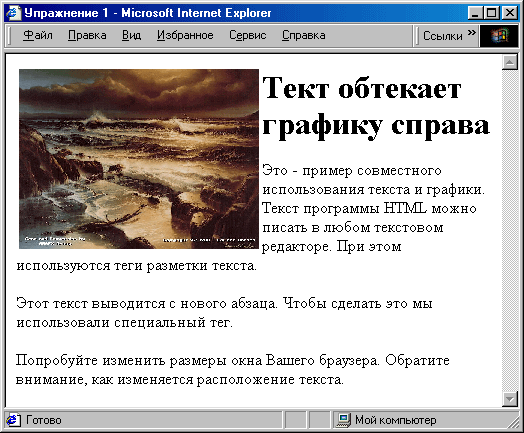
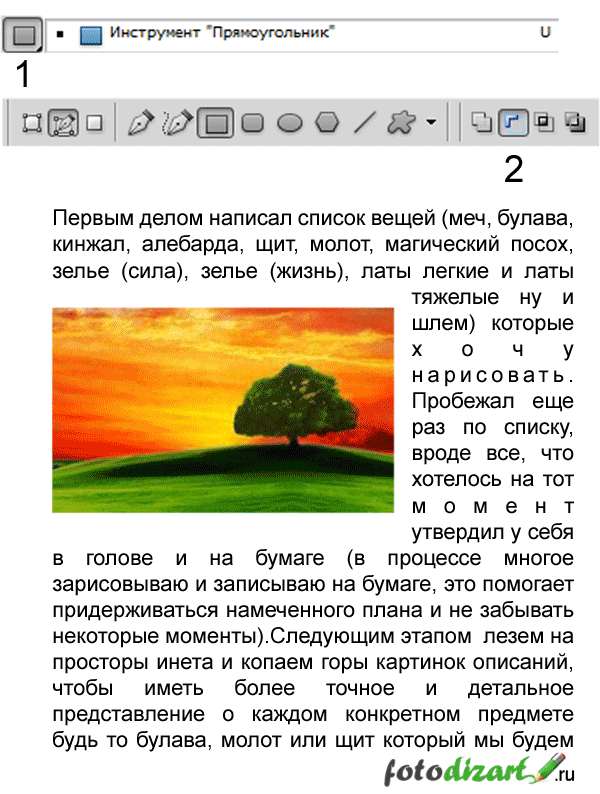
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее. Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig , и применим его для нужных абзацев, как показано в примере 1.









Глава содержит примеры обтекания текста картинкой из области Гипертекстовой разметки. Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже. Интернет непрерывно расширяется. Он становится глобальной сетью за счет того, что к нему постоянно присоединяются отдельные частные лица и крупные коммерческие структуры, локальные и региональные компьютерные сети со всего Мира. В году была разработана технология Word Wide Web, которая превратилась в одну из самых важных служб в рамках Всемирной паутины. Данная структура спровоцировала рост популярности технологии интернет , вызвала небывалый интерес со стороны будущих веб-дизайнеров и разработчиков, со стороны миллионов людей, которые впоследствии занялись созданием сайтов для своего собственного удовольствия и на благо общества.







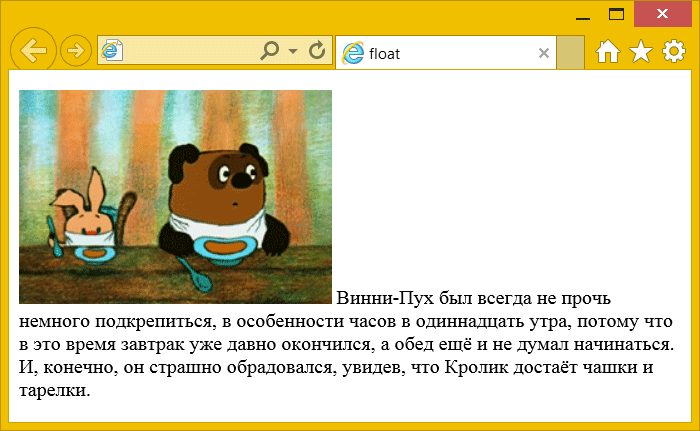
Ранее я рассказывал о том, как вставить картинку в HTML-страницу. Если кто пропустил, то см. Если большие картинки обычно вставляются между абзацами, то маленькие чаще вставляются в текст, то есть текст обтекает картинку.