Как сделать в html картинку на картинку в

Работа с картинками в HTML и CSS
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях. Для второй фотографии указана ширина пикселей, что привело к уменьшению её размеров при сохранении пропорций.









Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений.
- Как добавить изображение на страницу — журнал «Доктайп»
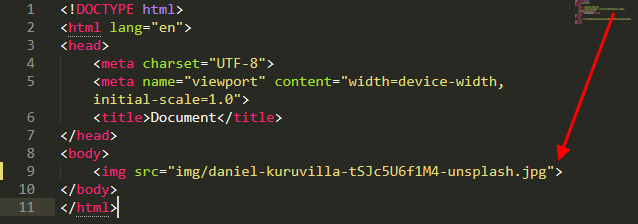
- Данный тег является одиночным и строчным, а также имеет два обязательных атрибута src и alt :.
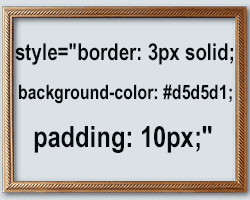
- У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте.
- Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно.
- Как наложить фото на фото онлайн, бесплатно и на телефоне – 3 способа
- Для наложения картинки на картинку в HTML можно использовать абсолютное позиционирование. Для этого необходимо создать контейнер, который будет содержать обе картинки, и применить к этому контейнеру относительное позиционирование.
- Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям.
- Подскажите как наложить одну картинку на другую средствами html?
- Как добавить изображение в HTML-код
- Если для картинки в HTML коде не указаны размеры, то браузер будет отображать её в естественном размере, но он не сможет определить размер до тех пор, пока картинка загружается и анализируется.
- Предоставляя свои персональные данные, вы соглашаетесь на их обработку в соответствии с нашей Политикой конфиденциальности Movavi. Давно мечтаете научиться вырезать объекты из фотографий и вставлять их в другие кадры?
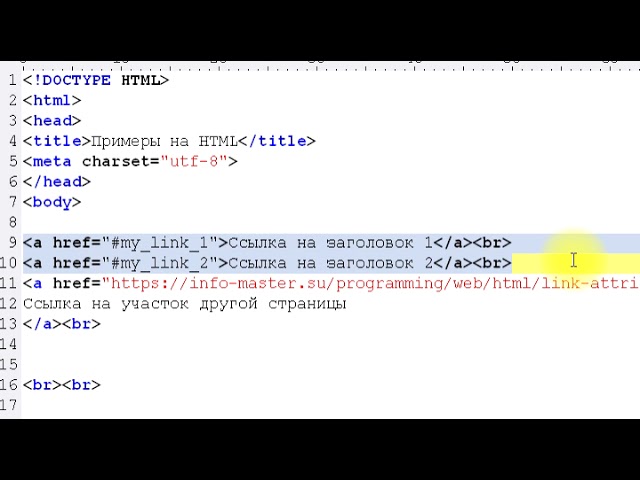
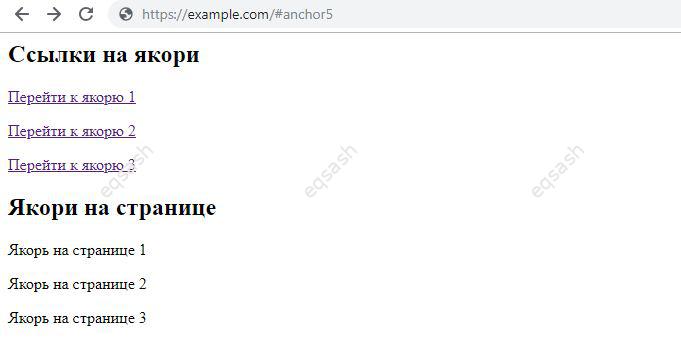
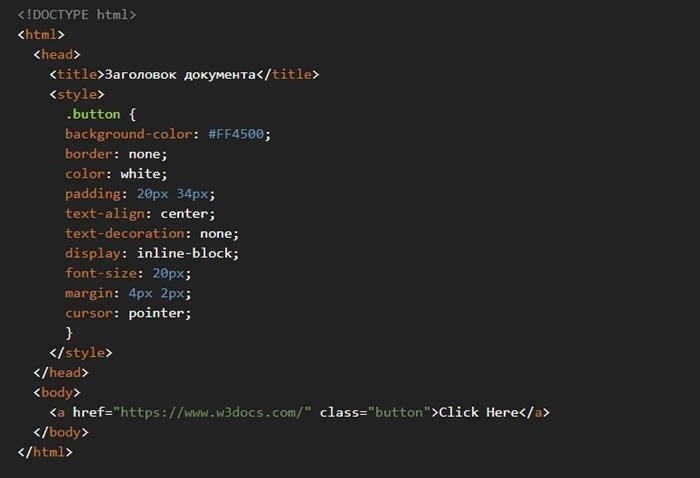
- В данной статье мы рассмотрим, как сделать ссылку в html на страницу или картинку. Данный способ используется чаще всего из-за его простоты и удобства, но работает только на сервере в интернете или если он запущен на локальном компьютере.











Обязательный атрибут. В качестве значения указывается адрес картинки. Абсолютная или относительная ссылка до файла в любом допустимом формате.