Разработка адаптивного дизайна - Адаптивный дизайн для сайта, верстка. Разработка

Что такое адаптивный дизайн сайта
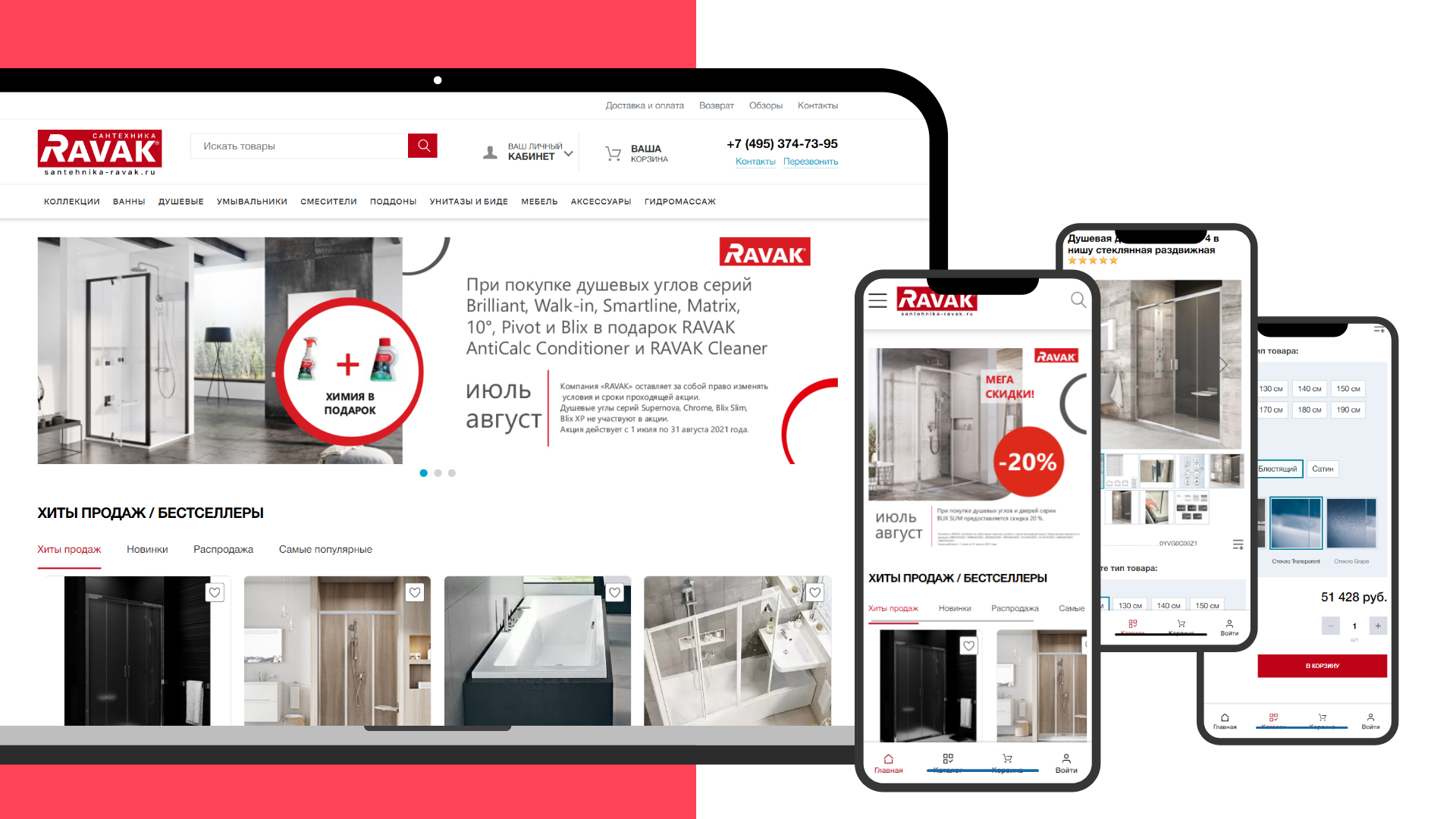
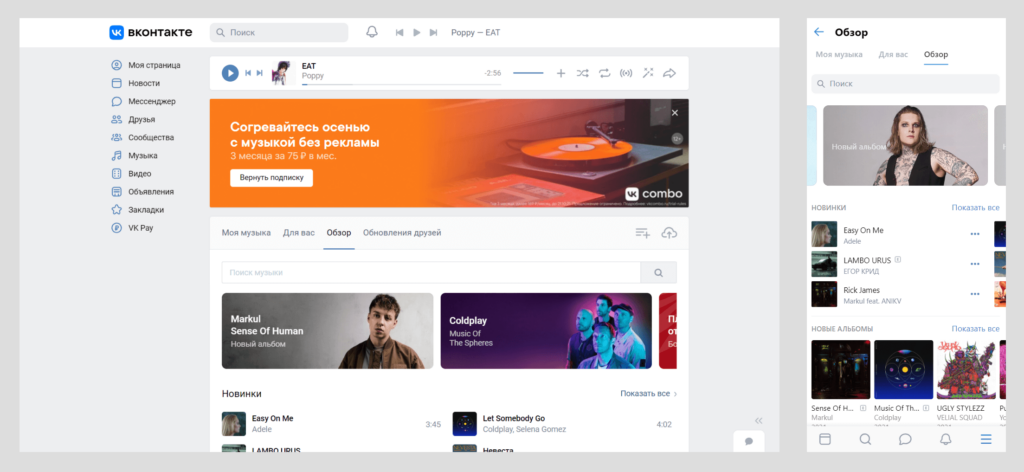
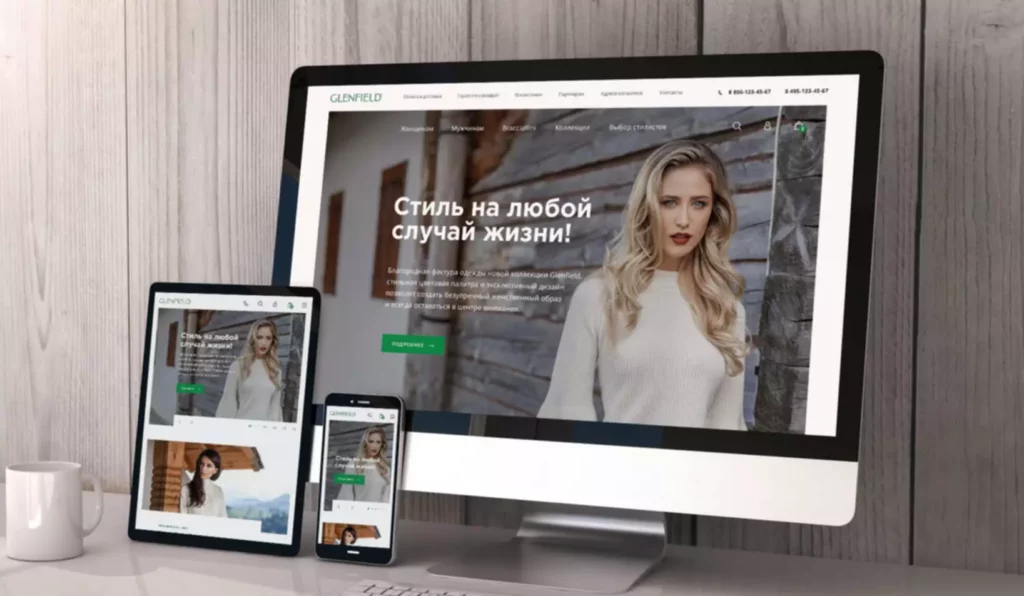
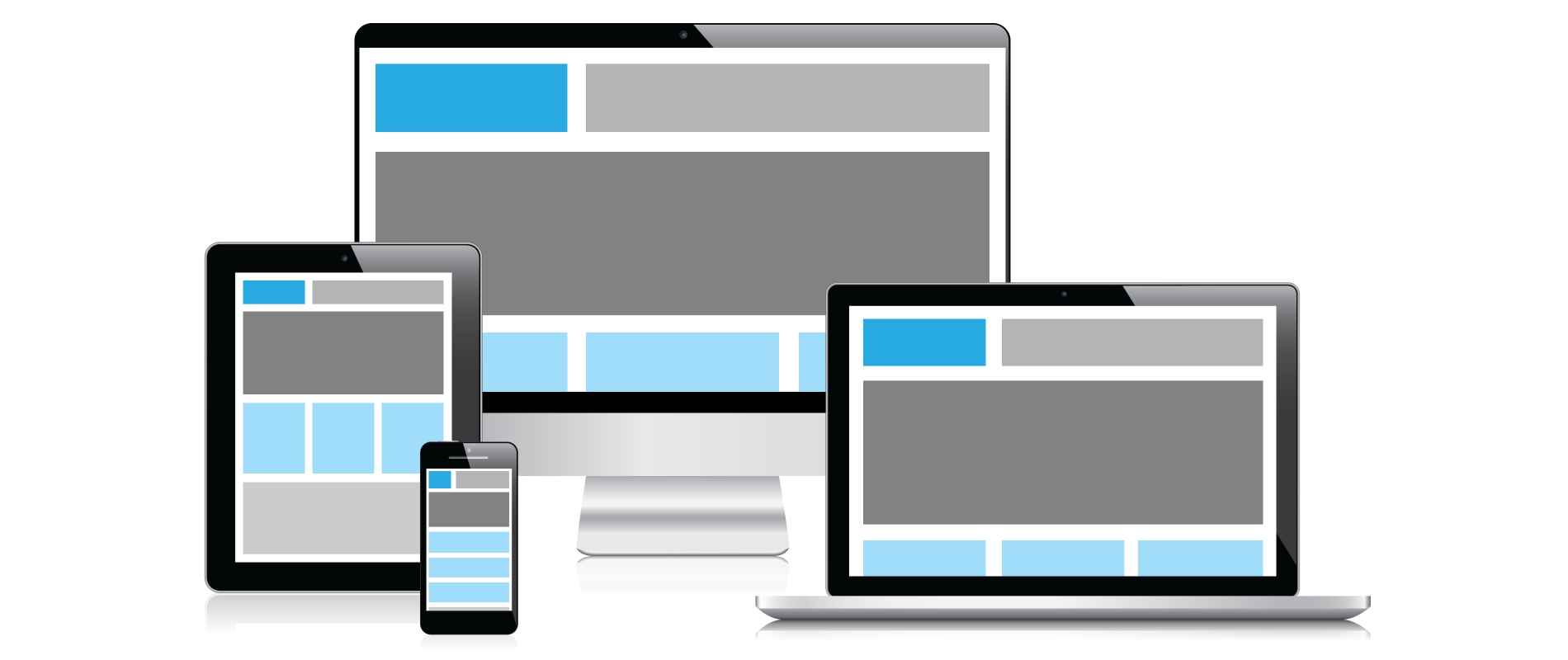
Текущие тенденции и тренды все более смещаются в сторону дизайна, ориентированного на мобильные устройства. Это означает, что ваш веб-сайт должен быть максимально удобным для мобильных устройств. Адаптивные сайты - это веб-сайты, которые можно просматривать на любом устройстве. Ширина страницы, цвета, ссылки, тексты, графика и видео автоматически подстраиваются под размер и форму любого экрана, на котором он просматривается - от большого HD-монитора до небольшого экрана телефона. Адаптация сайта — процесс автоматического подстраивания страниц сайта под разрешение экрана каждого пользователя. Она позволяет корректно и максимально удобно отображать содержимое сайта кнопки, меню, контент, картинки, формы обратной связи как для больших, так и для маленьких экранов.















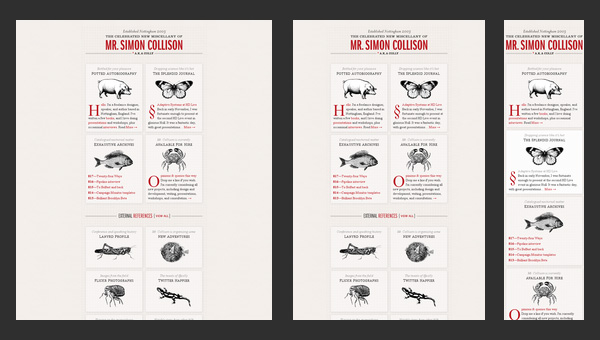
Адаптивная верстка — дизайн веб-страниц, который обеспечивает правильное отображение сайта на различных устройствах, подключенных к интернету, и динамически подстраивается под заданные размеры окна браузера. Пройдите тест из 10 вопросов и узнайте, какая дизайн-профессия подходит лично вам. Страница с адаптивным дизайном выглядит по-разному на компьютере, планшете и смартфоне. Каждая версия учитывает особенности устройства.














Современный мир невозможно представить без различных гаджетов, которые сопровождают нас повсюду. Большую часть информации мы получаем из различных устройств — будь то экран ТВ, смартфон, ноутбук или планшет. Обилие смарт-устройств с различным разрешением и ориентацией экранов зачастую создает затруднения с отображением информации. Чтобы избежать таких проблем рекомендуется при разработке сайта использовать адаптивный верстку проекта. Само понятие «адаптивный дизайн сайта» было введено в обиход в году в статье Итана Маркота.